TYPO3 tx_news um Autorenprofil erweitern - die Extension ag_authors

Die Extension News System (tx_news) ist der Nachfolger von tt_news. Sie basiert auf dem MVC-Konzept aus Extbase und liefert die vielseitigen Fluid-Templates mit.
Wer eine News anlegt, kann in einem Textfeld einen Autor als Text angeben. Wir wollten für ein Projekt aber nicht nur einen Namen, sondern ein komplettes Profil mit E-Mail-Adresse, Website und Profilen für soziale Netzwerke. Deshalb haben wir die Extension ag_authors erstellt, die das News-Objekt erweitert. Die Extension tx_news wird dabei von außen erweitert, es müssen nur die Ausgabedateien angepasst werden.
Das Autorenobjekt
Autoren sind bei dieser Extension selbständige Objekte mit einer eigenen Datenbanktabelle. Sie sind ausschließlich Beitragende für die Newsartikel der Website und sind konzeptionell eine Erweiterung des Textfelds „Autor“ und keine Frontend- oder Backend-Nutzer.
Autorenprofil anlegen und in News verwenden
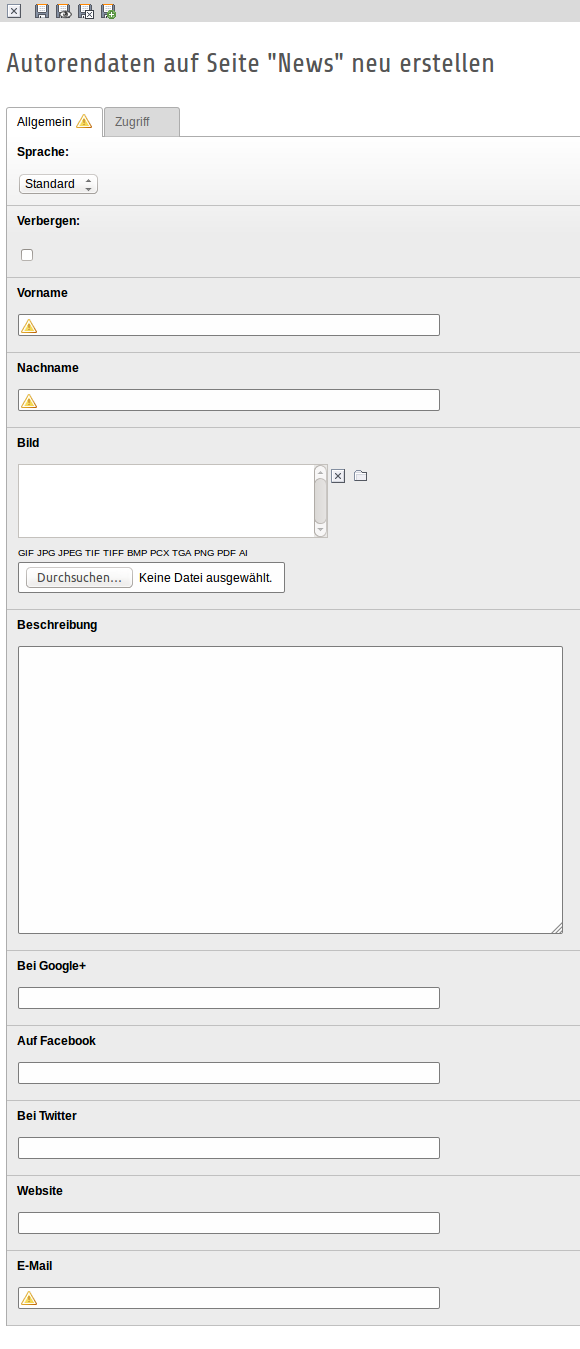
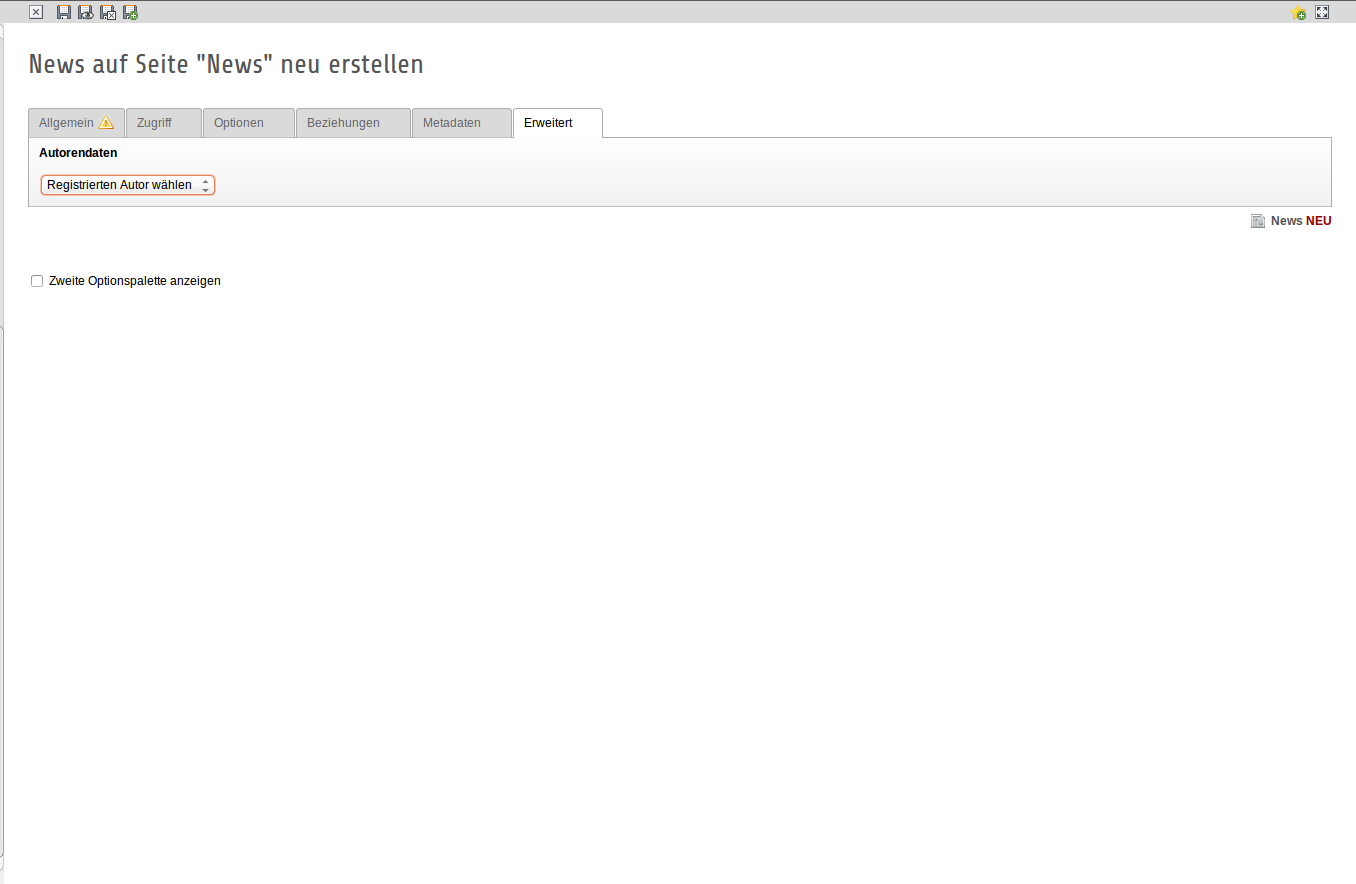
Das Autorenprofil enthält Beschreibung, Profilbild, Links zu sozialen Netzwerken und weitere Angaben (Bild 1). Die Labels für die einzelnen Felder können über Typoscript mittels _LOCAL_LANG angepasst werden. Wer einen Autor angelegt hat, kann jetzt beim Erstellen eines Newsbeitrags auf einem zusätzlichen Reiter einen angelegten Autor auswählen (Bild 2).
Das erweiterte Newsobjekt nutzen
Es ist sinnvoll und gewünscht, die Templates und Partials der News individuell anzupassen. Dazu bietet das News-Typoscript die Optionen templateRootPath und partialRootPath. Alle wichtigen Ausgabedateien können so in den Fileadmin verlegt und angepasst werden. Zum Beispiel steuert die Datei Detail.html im Ordner Templates die Ausgabe der News-Einzelansicht. Für die optimale Nutzung der Autorenextension sollte dort der Viewhelper-Namespace von ag_Authors eingebunden werden. Dazu einfach die folgende Zeile in den Kopf jeder Datei schreiben, in der die Viewhelper zum Einsatz kommen sollen:
{namespace ag=TYPO3\Agauthors\ViewHelpers}
Dann kann der md5-Vielhelper eingebaut werden, der ein eventuell vorhandenes Gravatar-Bild anzeigt. Hier ein Beispiel für die flexible Umsetzung mit über Typoscript gesteuerter Bildbreite.
<ag:md5 email="{newsItem.regauthor.eMail}" imagewidth="{settings.detail.authorImageWidth}" alttext="{newsItem.regauthor.firstName} {newsItem.regauthor.lastName}"></ag:md5>
Ansonsten stehen Ihnen über die Fluid-Notation alle Eigenschaften des Autorenobjektes zur Verfügung. Angesteuert werden sie über die neue News-Eigenschaft regauthor. Die E-Mail-Adresse erhalten Sie demnach so: newsItem.regauthor.eMail. Eine Beispielausgabe zeigt Bild 3.
Hier kann die Extension heruntergeladen werden.
HINWEIS: Damit die Autoren auch mit den aktuellen Versionen von tx_news funktionieren, bitte die neue Version herunterladen.
Bild: © NOBU - Fotolia.com
#Typoscript-Setup plugin.tx_news { settings { detail { authorImageWidth = 80 icons = 1 iconPathFB = EXT:agauthors/Resources/Public/Icons/facebook.png iconPathTwitter = EXT:agauthors/Resources/Public/Icons/twitter.png iconPathGplus = EXT:agauthors/Resources/Public/Icons/googleplus.png } } }
<!--Beispielausgabe im Fluidtemplate--> <f:if condition="{newsItem.regauthor}"> <!-- Author data --> <div class="news-registered-author"> <h3> <f:translate key="LLL:EXT:agauthors/Resources/Private/Language/locallang.xlf:author" />: {newsItem.regauthor.firstName} {newsItem.regauthor.lastName} </h3> <p> <!-- Image or gravatar --> <f:if condition="{newsItem.regauthor.profilePic}"> <f:then> <f:image src="uploads/tx_agauthors/{newsItem.regauthor.profilePic}" width="{settings.detail.authorImageWidth}" height="{settings.detail.authorImageWidth}" alt="{newsItem.regauthor.firstName} {newsItem.regauthor.lastName}" title="{newsItem.regauthor.firstName} {newsItem.regauthor.lastName}" /> </f:then> <f:else> <f:if condition="{newsItem.regauthor.eMail}"> <ag:md5 email="{newsItem.regauthor.eMail}" imagewidth="{settings.detail.authorImageWidth}" alttext="{newsItem.regauthor.firstName} {newsItem.regauthor.lastName}"></ag:md5> </f:if> </f:else> </f:if> <!-- Image or gravatar end --> </p> <f:if condition="{newsItem.regauthor.description}"> <p>{newsItem.regauthor.description} </p> </f:if> <f:if condition="{newsItem.regauthor.profilePic}"> <p><f:translate key="LLL:EXT:agauthors/Resources/Private/Language/locallang.xlf:tx_agauthors_domain_model_regauthor.e_mail" />: <f:link.email email="{newsItem.regauthor.eMail}" /></p> </f:if> <f:if condition="{newsItem.regauthor.googleUid}"> <f:then> <f:if condition="{settings.detail.icons}=='1'"> <f:then> <f:link.external uri="https://plus.google.com/u/0/{newsItem.regauthor.googleUid}/posts?rel=author" target="_blank"><f:image src="{settings.detail.iconPathGplus}" alt="" /></f:link.external> </f:then> <f:else> <p><f:translate key="LLL:EXT:agauthors/Resources/Private/Language/locallang.xlf:tx_agauthors_domain_model_regauthor.google_uid" />: <f:link.external uri="https://plus.google.com/u/0/{newsItem.regauthor.googleUid}/posts" target="_blank"><f:translate key="LLL:EXT:agauthors/Resources/Private/Language/locallang.xlf:tx_agauthors_domain_model_regauthor.google_uidtarget" /></f:link.external></p> </f:else> </f:if> </f:then> </f:if> <f:if condition="{newsItem.regauthor.facebookUid}"> <f:then> <f:if condition="{settings.detail.icons}=='1'"> <f:then> <f:link.external uri="https://facebook.com/{newsItem.regauthor.facebookUid}" target="_blank"><f:image src="{settings.detail.iconPathFB}" alt="" /></f:link.external> </f:then> <f:else> <p><f:translate key="LLL:EXT:agauthors/Resources/Private/Language/locallang.xlf:tx_agauthors_domain_model_regauthor.facebook_uid" />: <f:link.external uri="https://facebook.com/{newsItem.regauthor.facebookUid}" target="_blank"><f:translate key="LLL:EXT:agauthors/Resources/Private/Language/locallang.xlf:tx_agauthors_domain_model_regauthor.facebook_uidtarget" /></f:link.external></p> </f:else> </f:if> </f:then> </f:if> <f:if condition="{newsItem.regauthor.twitterUid}"> <f:then> <f:if condition="{settings.detail.icons}=='1'"> <f:then> <f:link.external uri="https://twitter.com/{newsItem.regauthor.twitterUid}" target="_blank"><f:image src="{settings.detail.iconPathTwitter}" alt="" /></f:link.external> </f:then> <f:else> <p><f:translate key="LLL:EXT:agauthors/Resources/Private/Language/locallang.xlf:tx_agauthors_domain_model_regauthor.twitter_uid" />: <f:link.external uri="https://twitter.com/{newsItem.regauthor.twitterUid}" target="_blank"><f:translate key="LLL:EXT:agauthors/Resources/Private/Language/locallang.xlf:tx_agauthors_domain_model_regauthor.twitter_uidtarget" /></f:link.external></p> </f:else> </f:if> </f:then> </f:if> <f:if condition="{newsItem.regauthor.email}"> <p><f:translate key="LLL:EXT:agauthors/Resources/Private/Language/locallang.xlf:tx_agauthors_domain_model_regauthor.e_mail" />: <f:link.external uri="mailto:{newsItem.regauthor.email}" target="_blank">{newsItem.regauthor.email}</f:link.external></p> </f:if> <f:if condition="{newsItem.regauthor.website}"> <p><f:translate key="LLL:EXT:agauthors/Resources/Private/Language/locallang.xlf:tx_agauthors_domain_model_regauthor.website" />: <f:link.external uri="{newsItem.regauthor.website}" target="_blank">{newsItem.regauthor.website}</f:link.external></p> </f:if> </div> </f:if>